Table of Content
From the drop-down menu, choose the date period that you want to filter. Broken URLs might load a "page not found" placeholder message, or "404" might appear somewhere on the page or in the page title. If the URL still loads a valid webpage, then the URL redirect won't work. In Redirect from, enter the old URL that you want to redirect visitors from. From the Apps and sales channels page, click Online store.
The first is to use the Shopify Customizer, which allows you to add code directly to your theme. The other way is to use a third-party app, like Code Snippets. As a business owner, you want your Shopify homepage to make a good first impression on your visitors. You also want it to be easy to navigate and reflect your brand identity.
Edit home page on Shopify
You can confirm this by scrolling to the Search engine listing preview section, and clicking Edit website SEO. In the URL and handle text box, you should see a URL that ends in /all. If the URL ends in something different, then change it to /all, and click Save. Assuming you want to add custom code to your Shopify store, there are a few ways to do so.

It’s not a quandary anymore, cause you have a Shopify Business Startup Kit. The new home page, also featuring the featured collection. You can create a collection with the title All to control the order in which products are displayed on your catalog page. Your home page is a very important part of your Shopify store. It tells your customers more about your brand, what they can get there and your brand’s core values.
General Tutorials
By default, products on the catalog page are displayed in alphabetical order. You can create a collection to control the order in which your products are displayed on this page. From there, you can update colors, typography, styles, and more. The customization options available to you are dependent on the theme you are using. Removing sections and blocks in the theme editor is super easy. In my Dawn theme, this was the extent of my non-code customization options for this section.
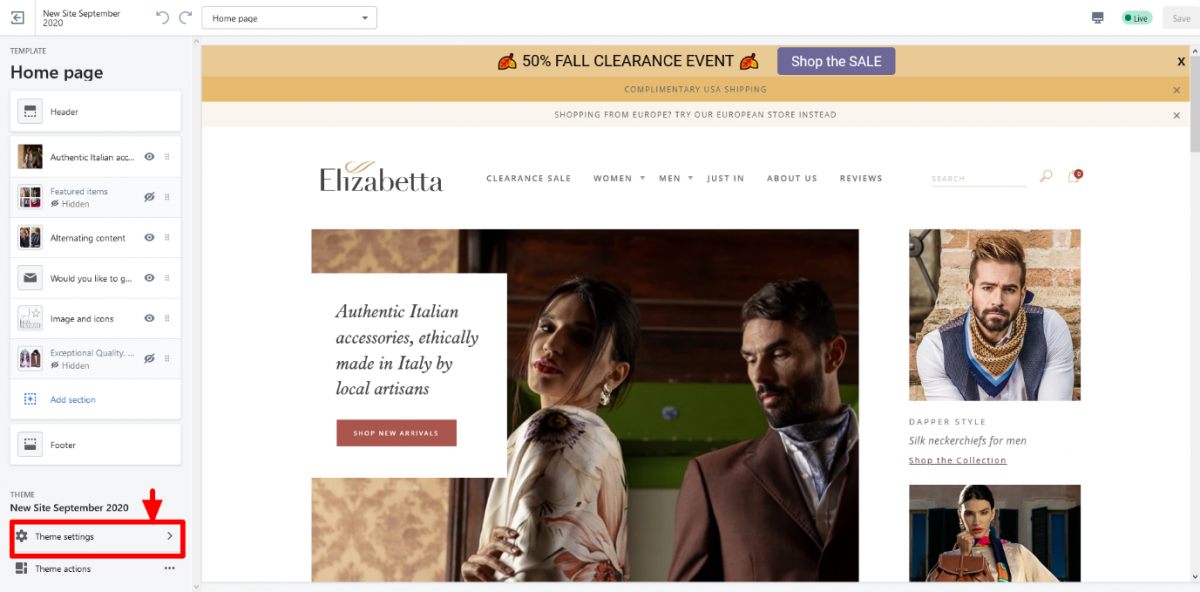
The dots icon is your handle for moving blocks and sections around your homepage. All you need to do is click on the section or block in the menu on the left and find the “Remove section” or “Remove block” button in the bottom right corner of the editor. You can edit any of these themes by clicking the “Customize” button.
Need to scale content efficiently across stores?
It's important to provide alt text for your images on your website so that visually impaired users can understand what the images contain. It also allows Google to read the content of the images which is essential for the search engine optimization. The Brooklyn theme also allows you to add an additional logo for the homepage only. You can change the width of your logo if you want to and the height will automatically adjust to keep the original aspect ratio.
The blocks within each section are also customizable, just click on them and make your changes. Along the left side, you’ve got your Header, your Footer, and a few sections in between. In the Current theme section, you’ll find the theme you are using. Below that, you can also see other themes you’ve downloaded in the Theme library section. Travel-centric apparel brand NxTSTOP uses their homepage to great effect, successfully communicating the excitement of exploring beyond the four walls of your home. In one version, they use a slider element to show off three different products.
Each vibrant image is paired with a straightforward CTA, making the options super clear. Ceramics brand East Fork excels at gorgeous product photography, using evocative props, luscious colors, and striking lighting to elevate their dinnerware. You can’t count on visitors scrolling down your homepage, so you need to give them a reason to. Your above-the-fold content—headline, visuals, product tease—is your chance to wow them into proceeding.
In Redirect to, enter the new URL that you want to redirect visitors to. If you want to redirect to your store's home page, then enter /. If you want to create a lot of redirects, you can simplify this process using an app. Sean is one of Shogun's tireless content marketers. When he isn't creating exciting ecommerce content, he's probably biking or at the park.
For this, I can add a banner image—which I chose from Shopify’s free image gallery—and the position and color of the text element. With the pandemic still a major concern, they quickly added a section to the page that leans into their selection of face masks, narrowing them by type of use. Their homepage for their Boxing Day sale was quite similar to the above versions, with the addition of a sale banner between sections.

The changes that you make to the order of your products in this collection will be reflected on the catalog page of your online store. Now that you have created your All collection, you can sort the products within it. Scroll to the Products section and select an option from the Sort drop-down menu. If you select Manually, then you can rearrange your products by using their drag and drop handles ⋮⋮. All Shopify stores have a page with the URL your-store.com/collections/all that lists all of the visible products in the store.


No comments:
Post a Comment